概要
千葉県市川市にある長浜クリニック様のHPリニューアル案件にて、ディレクション、デザイン、コーディングを担当しました。
デザインについて
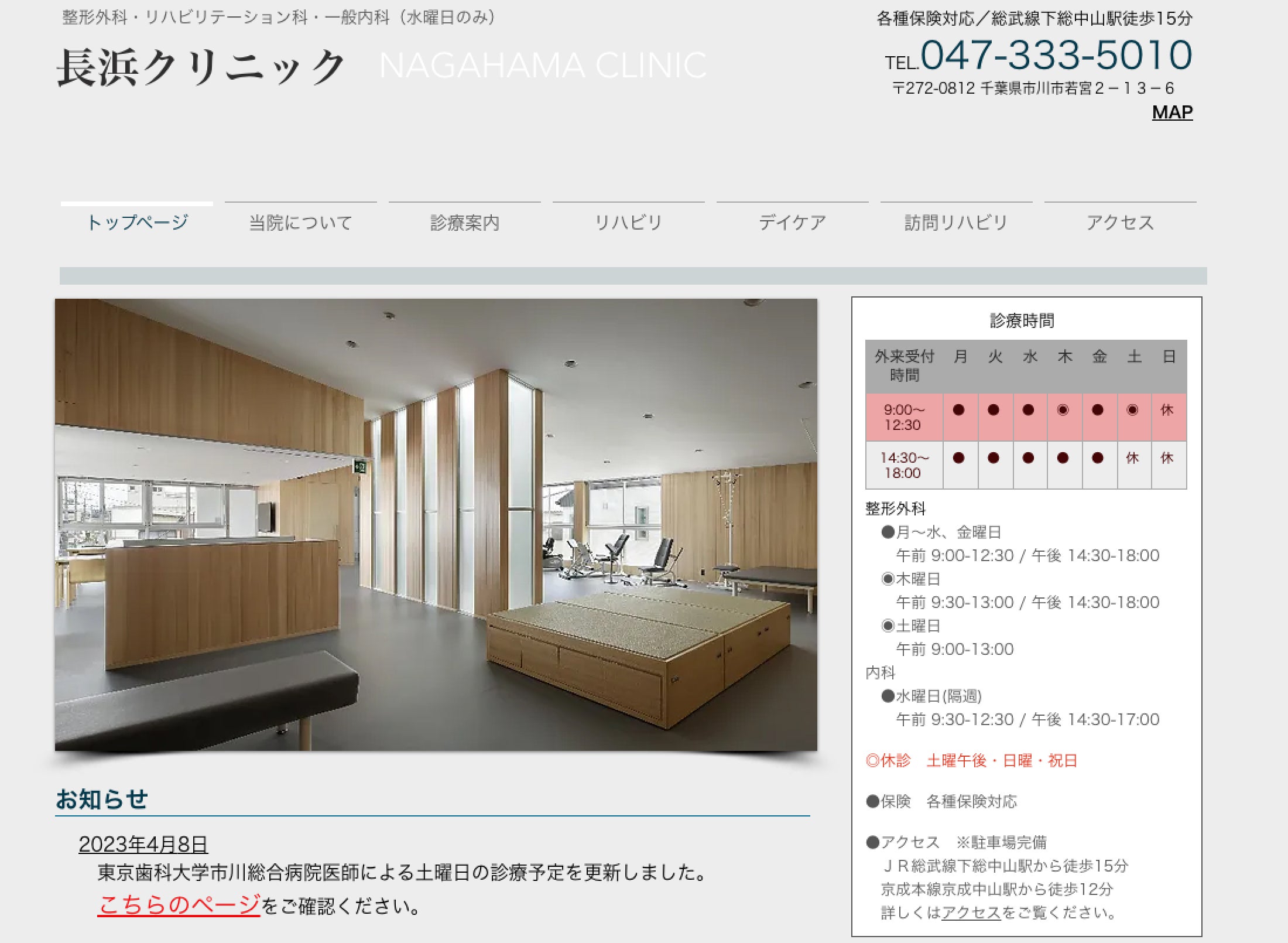
サイト全体を通して各要素に丸みを持たせることで親しみやすくポップな印象をユーザへ与えられるようにしました。
また、リニューアル前はテキスト量が多いサイトだったため、画像を多めに配置して院内や施術の内容が伝わりやすいように工夫しました。
技術的な部分について
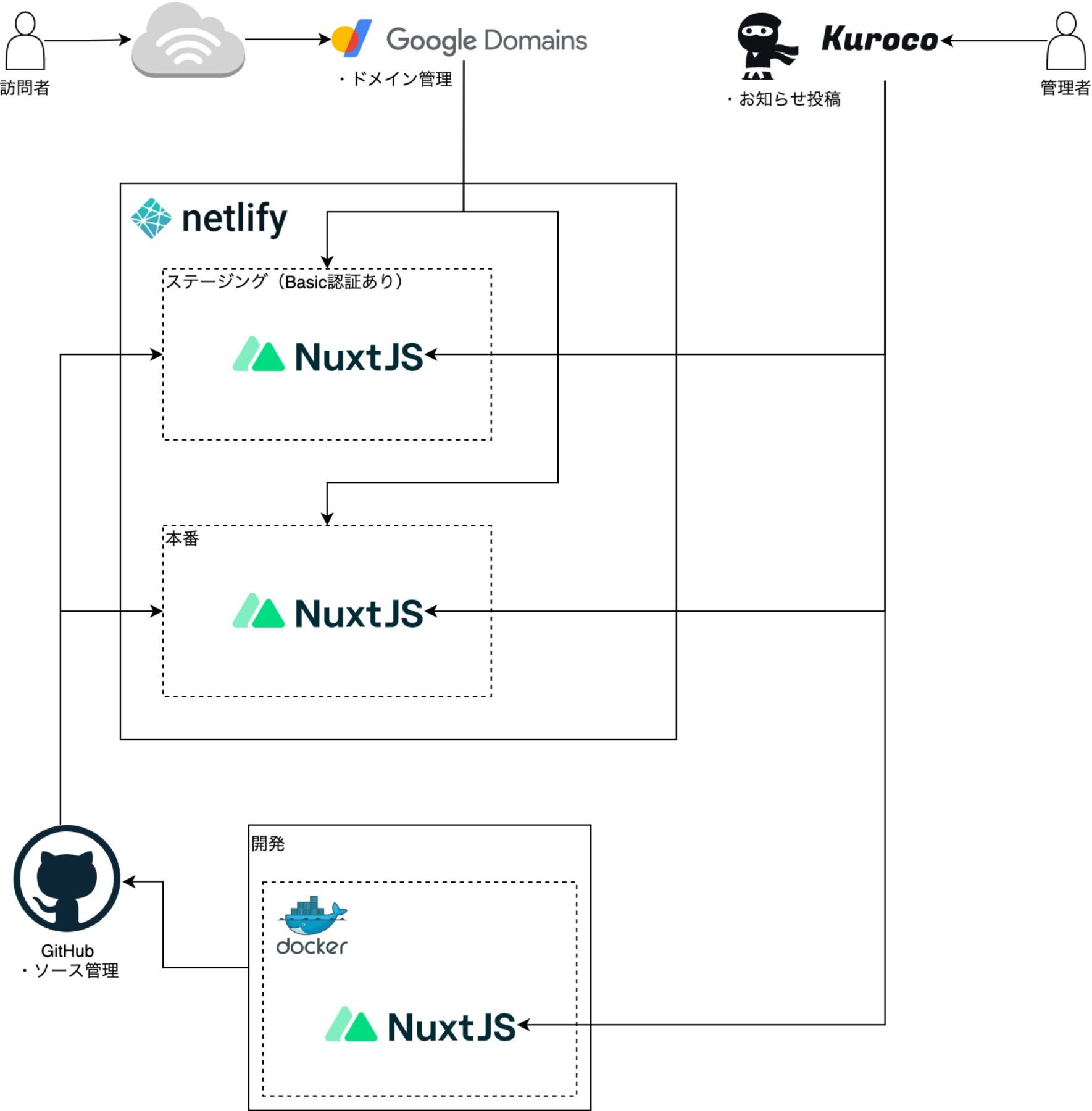
本サイトではフロントをNuxt.jsで実装し、Netlify上に配置しました。
また、Headless CMSとしてKurocoを使用しました。

Nuxt.js
今回はNetlifyにサイトをデプロイし、本番とステージングの2環境を用意する構成にしました。
ステージング環境にはBasic認証を付ける必要がありましたが、Nuxt.jsではBasic認証を簡単に実装できる Nuxt Basic Authentication Module というライブラリがあります。
また、Nuxt.jsはバージョン3のRCの頃から触っており、正式にバージョン3がリリースされたタイミングだったので、それまでの知見を活かせると考えNuxt.jsの導入を決めました。
Kuroco
サイト内のほぼ全てのコンテンツをCMS上で更新したいとの要望からHeadless CMSの導入を検討しました。
いくつか候補が上がった中のKurocoは料金形態が従量課金制であり、今回のような各ページにAPIを用意しなければならない案件では費用を抑えながら運用を行っていけると考え、使用を決定しました。
各APIごとにキャッシュを設定できるので、SSRのようなページにアクセスするたびにAPIを叩く必要がある実装でも費用を抑えつつ運用が出来ました。
ただ、APIの型情報の抽出が上手くいかず、苦肉の策で手作業により型を付けました。
(Open API形式で抽出できる機能はあったのですが、フロント側で使える形に上手く変換が出来ませんでした。)
なのでTypeScriptを使う場合は注意が必要かと思います。
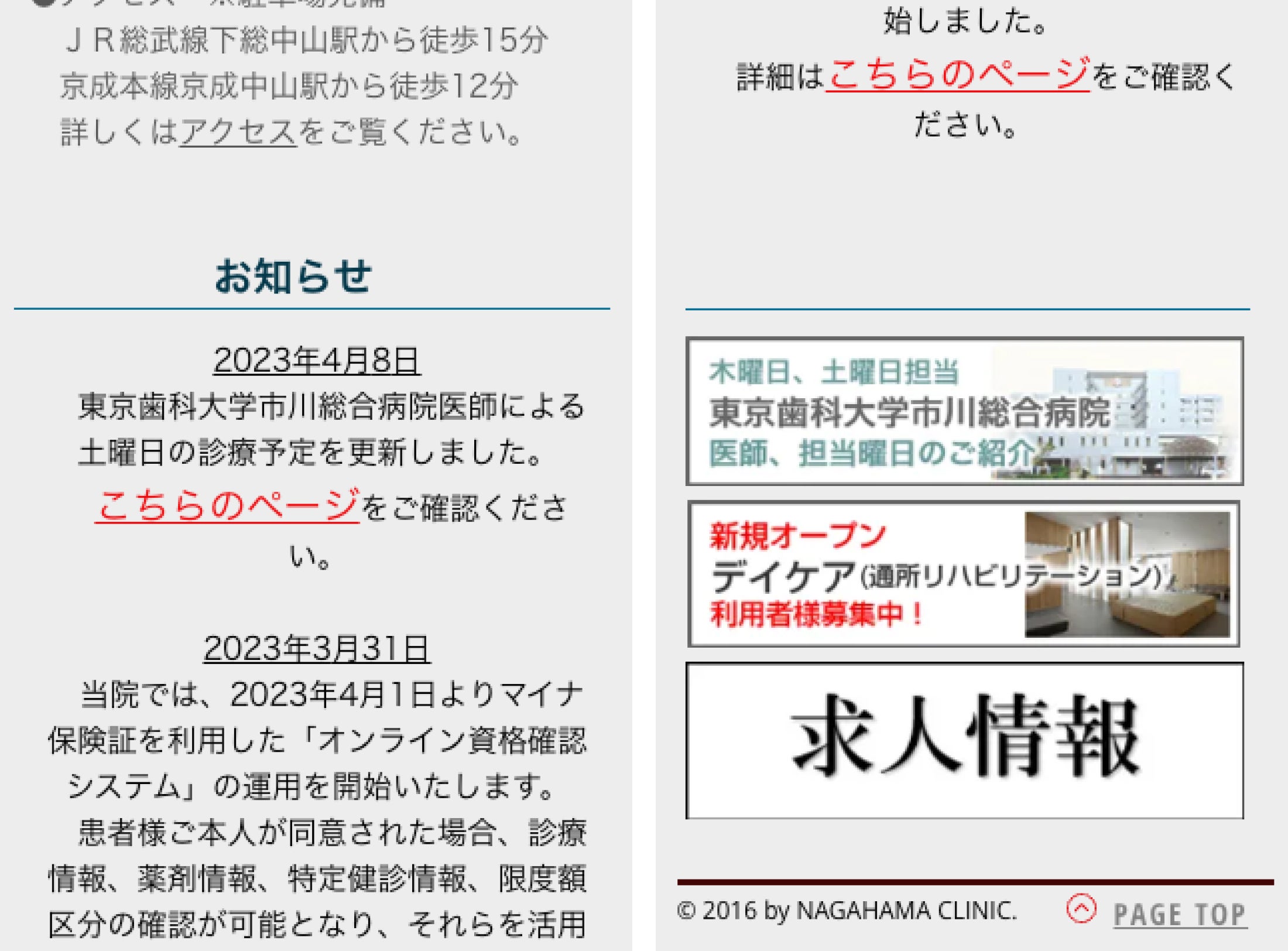
スクリーンショット
リニューアル前




リニューアル後