
【Nuxt + Strapi】ポートフォリオサイトの構成について
- 技術
- 個人開発
- Nuxt.js
- Strapi
- AWS
概要
こちらの記事では当ポートフォリオサイトの構成についてざっくり説明しようと思います。
使用技術
このサイトはAWS上に構築されており、CMSはStrapi、フロントはNuxt.jsを使用しています。
リニューアル前はWordPressをHeadlessCMSとして使用し、フロントはNuxt.jsでCircleCIを利用したSSGでページの出力を行なっていました。
詳細はこちらの記事にまとめていますので、もし宜しければご覧ください。
今回リニューアルを行うにあたり、フロント側は使い慣れたNuxt.jsをそのまま使用し、それまで経験のなかったSSRでサイトを構築しようと思いました。
また、ブログなどコンテンツの拡充も図りたかったので、いくつかのHeadlessCMSの候補の中からStrapiを選択しました。
Strapiは自身で投稿できるコンテンツを細かくカスタイズできたり、GraphQLの導入が容易だったため、今回使用していこうと思いました。
また、Nuxt.jsについてもリニューアル前はv2を使用していましたが、リニューアル後はv3を使用しました。
導入当時はパブリックベータ版だったので不具合などもありましたが、比較的スムーズに使用できたと感じました。
この辺りの知見などは、また別の記事で書いていきたいと思っています。
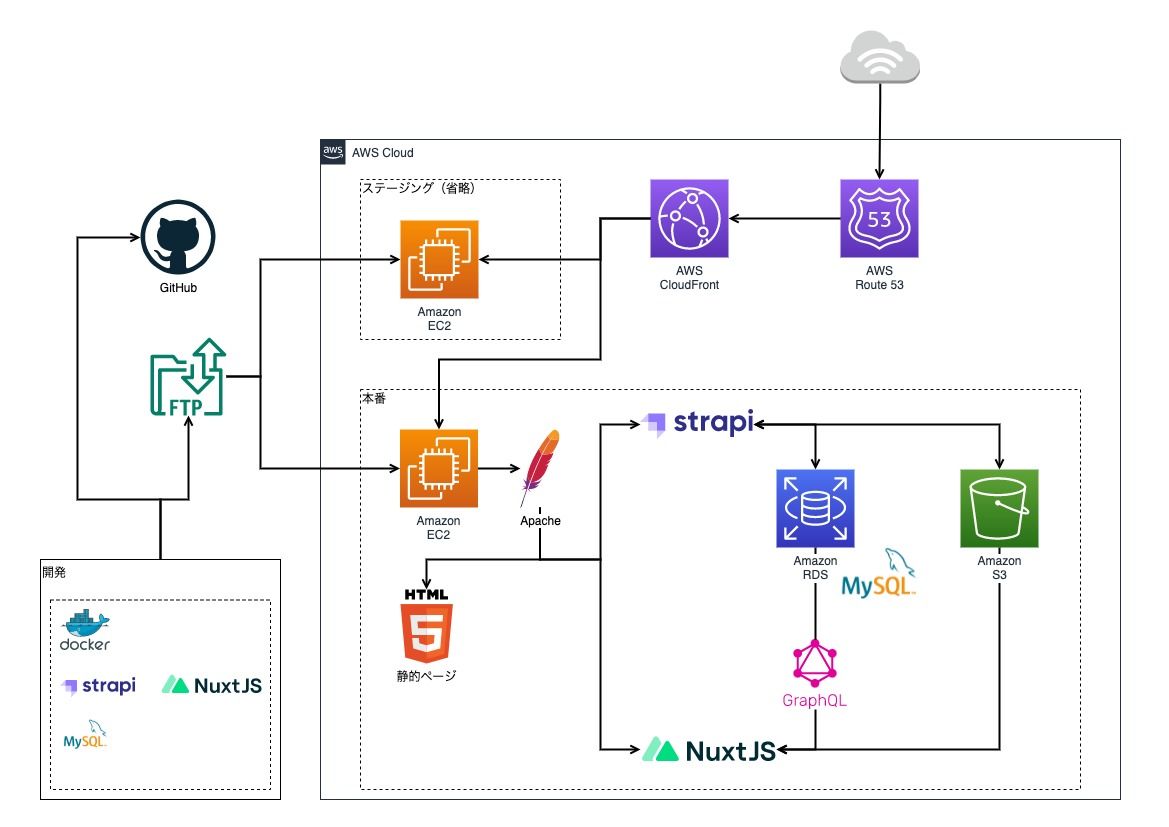
構成図

成果物
成果物のデザインとソースコードは下記から閲覧できます。
よろしければご覧ください。