vanilla-extractのlayerが本番環境で維持されない問題について
投稿日
- Tips
- 技術
- vanilla-extract
概要
私のRemix(React Router v7)とvanilla-extractを使用しているプロジェクトではlayerを使用してCSSの順序を指定しています。
このlayerの順序が本番環境では維持されないという問題に遭遇しました。
この記事ではその問題を解決する方法を備忘録としてまとめます。
問題
vanilla-extractのglobalLayerを使用して下記のように順序付けを行っていました。
import { globalLayer } from '@vanilla-extract/css'
export const cssLayerReset = globalLayer('reset')
export const cssLayerComponentUiLow = globalLayer('componentUiLow')
export const cssLayerComponentUiMiddle = globalLayer('componentUiMiddle')
export const cssLayerComponentUiHigh = globalLayer('componentUiHigh')
export const cssLayerComponentCommon = globalLayer('componentCommon')
export const cssLayerComponentPage = globalLayer('componentPage')
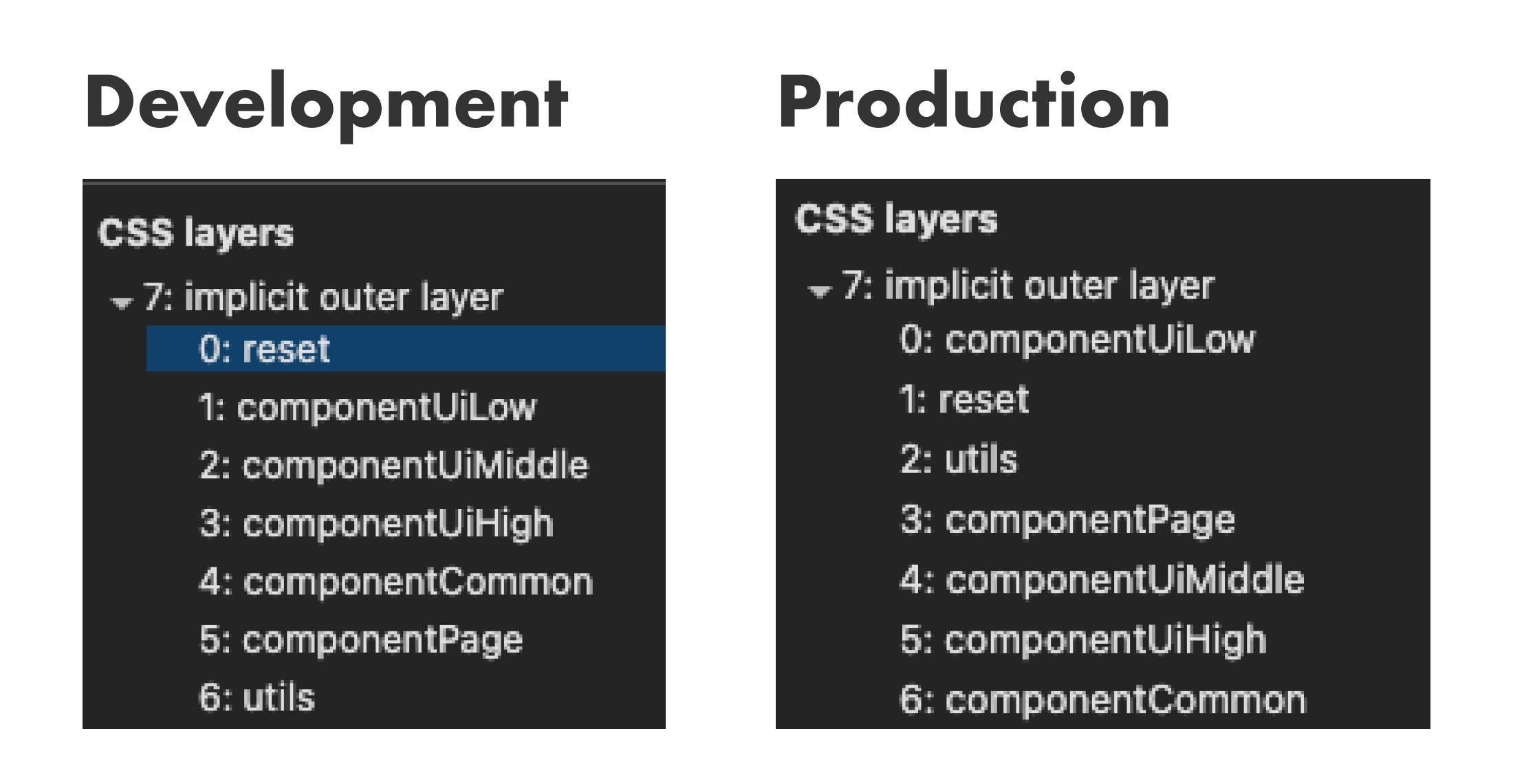
export const cssLayerUtils = globalLayer('utils')上記の書き方では開発環境では正しく順序付けされますが、本番環境では順序が変わってしまいCSSが上手く当たらない問題が発生してしまいます。

解決方法
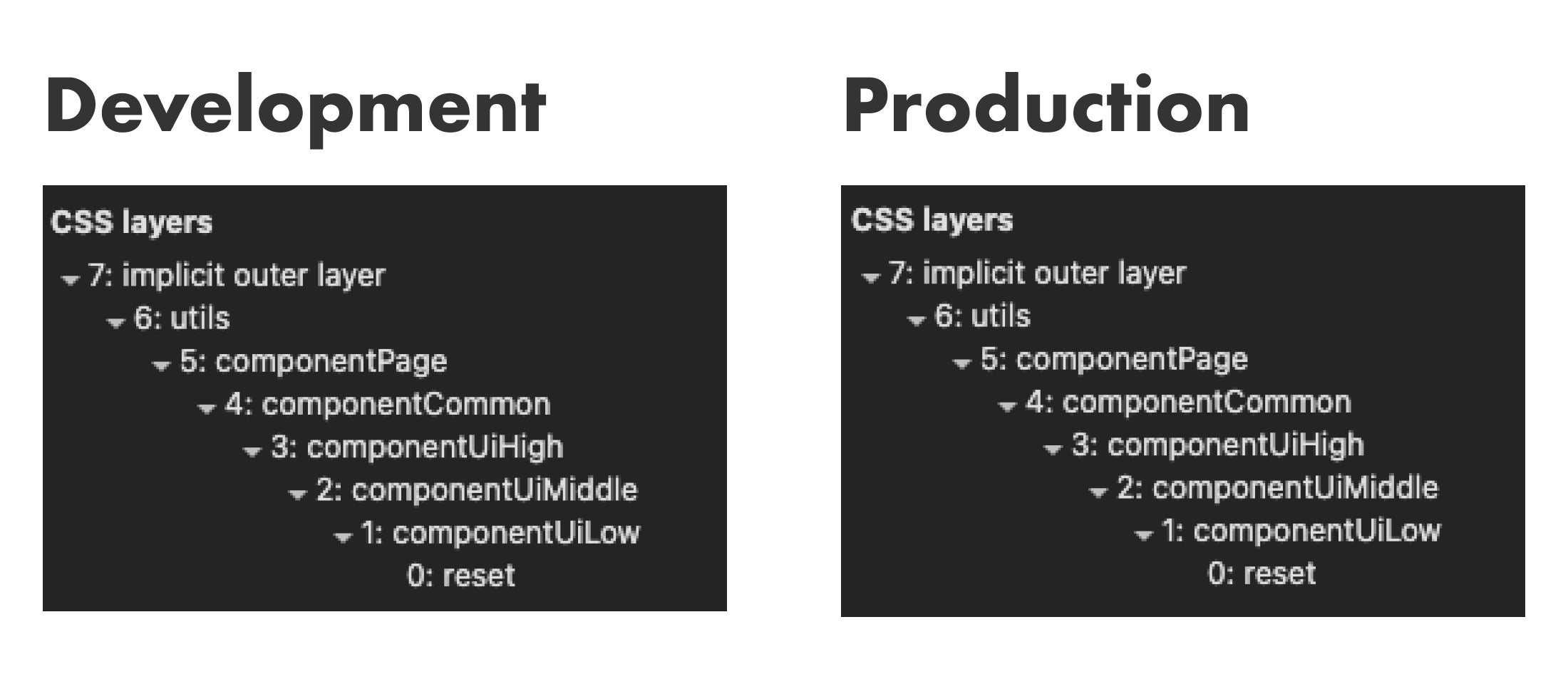
この問題を解決するためにglobalLayerを使用する際にparentプロパティを使用し明示的に階層構造を定義しました。
import { globalLayer } from '@vanilla-extract/css'
export const cssLayerUtils = globalLayer('utils')
export const cssLayerComponentPage = globalLayer(
{
parent: cssLayerUtils,
},
'componentPage'
)
export const cssLayerComponentCommon = globalLayer(
{
parent: cssLayerComponentPage,
},
'componentCommon'
)
export const cssLayerComponentUiHigh = globalLayer(
{
parent: cssLayerComponentCommon,
},
'componentUiHigh'
)
export const cssLayerComponentUiMiddle = globalLayer(
{
parent: cssLayerComponentUiHigh,
},
'componentUiMiddle'
)
export const cssLayerComponentUiLow = globalLayer(
{
parent: cssLayerComponentUiMiddle,
},
'componentUiLow'
)
export const cssLayerReset = globalLayer(
{
parent: cssLayerComponentUiLow,
},
'reset'
)このように定義することで開発環境と本番環境で同一の順次にすることができました。