【Shopify】メタフィールドを使って管理画面に入力項目を追加する方法
投稿日
- Tips
- 技術
- Shopify
概要
この記事ではShopifyのメタフィールドという機能を使って、管理画面の記事やページの投稿画面に入力項目を追加する方法を紹介します。
メタフィールドとは
管理画面にはデフォルトで用意されていない入力項目を独自に追加できる機能です。
こちらを利用することでShopifyの機能や見た目をカスタマイズすることができます。
管理画面への追加方法
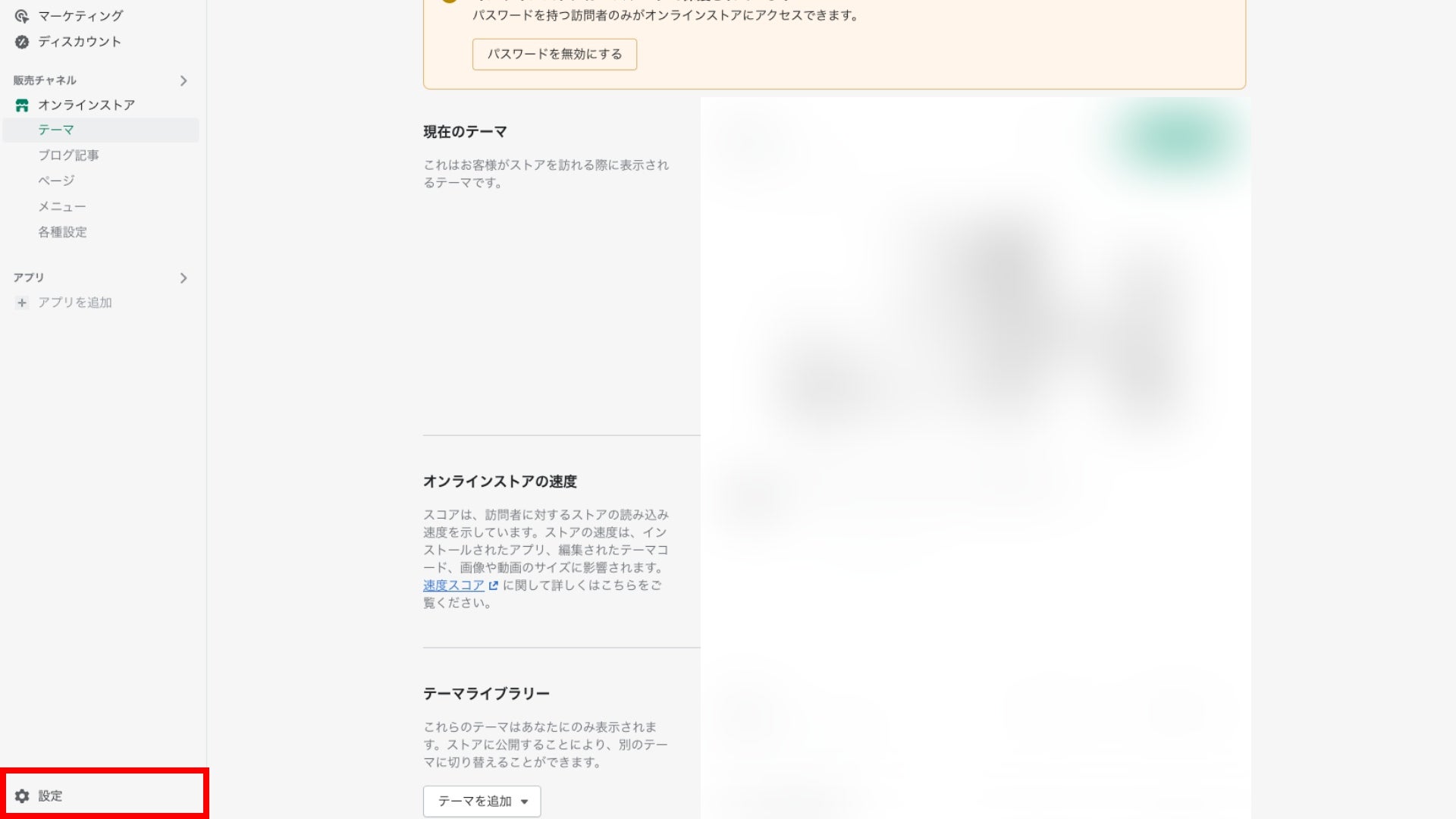
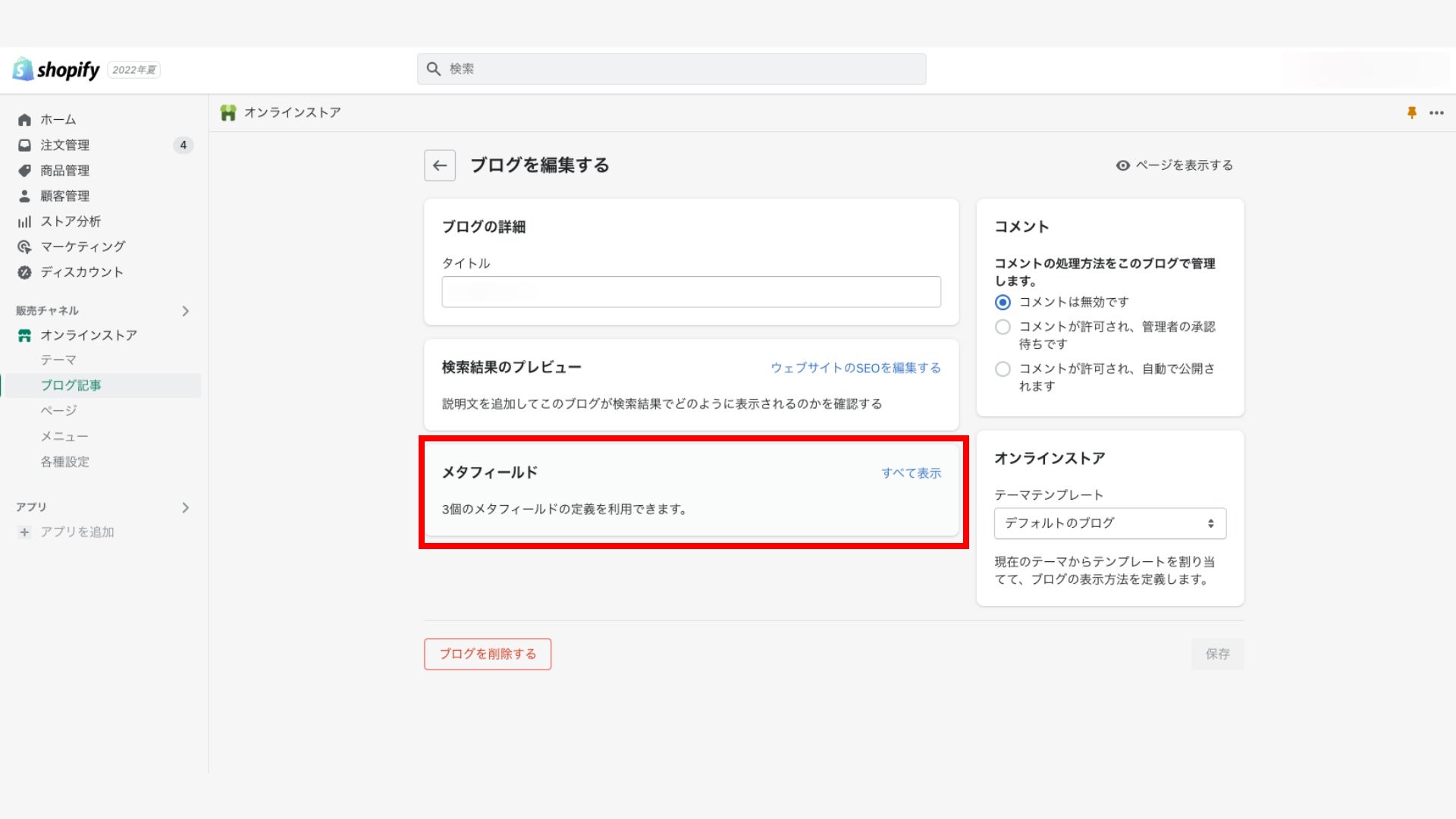
管理画面のサイドメニューの設定からメタフィールドを選択します。


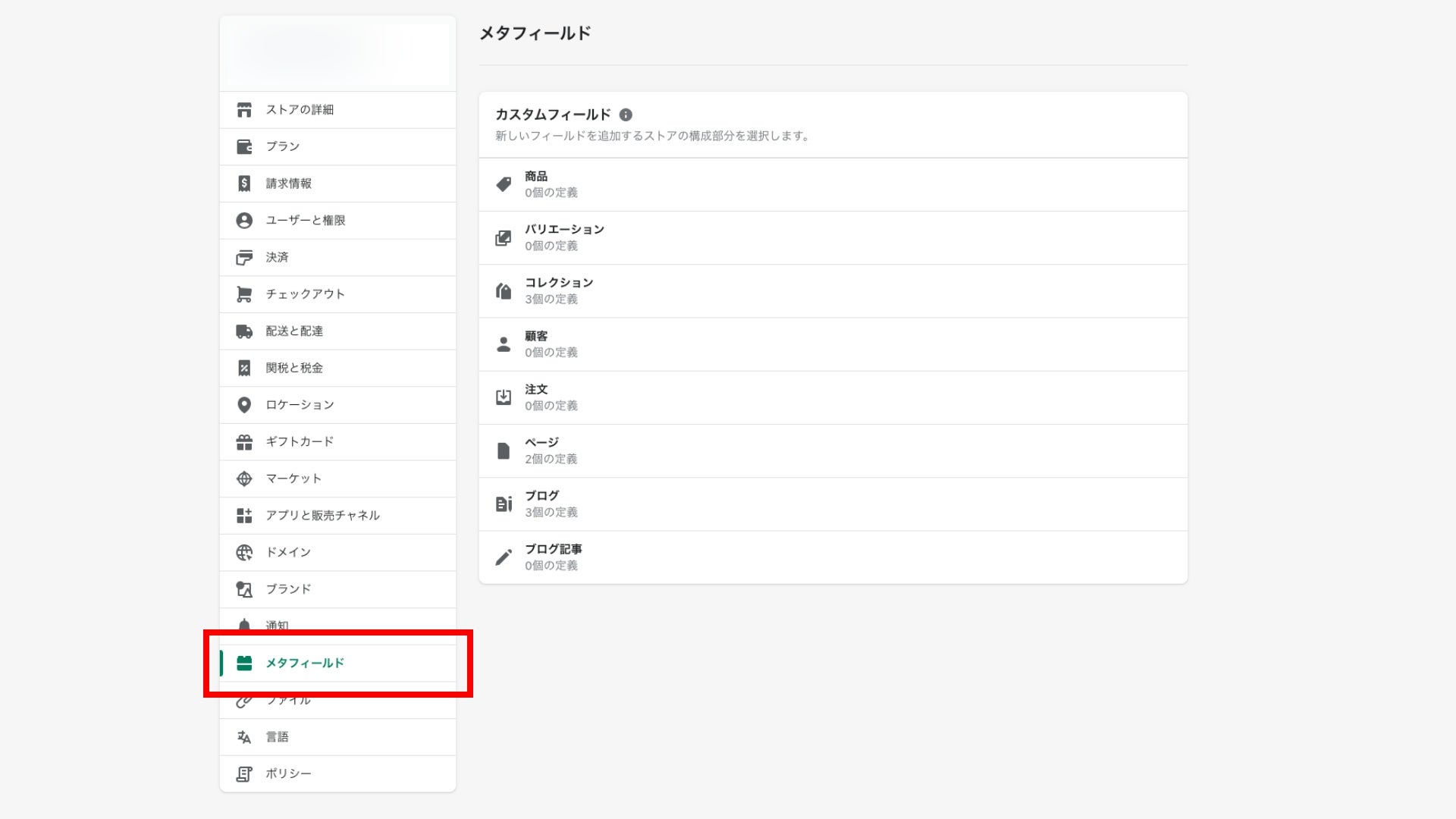
どのフィールドにメタフィールドを追加するか選択します。
(ここでは例としてブログにメタフィールドを追加)
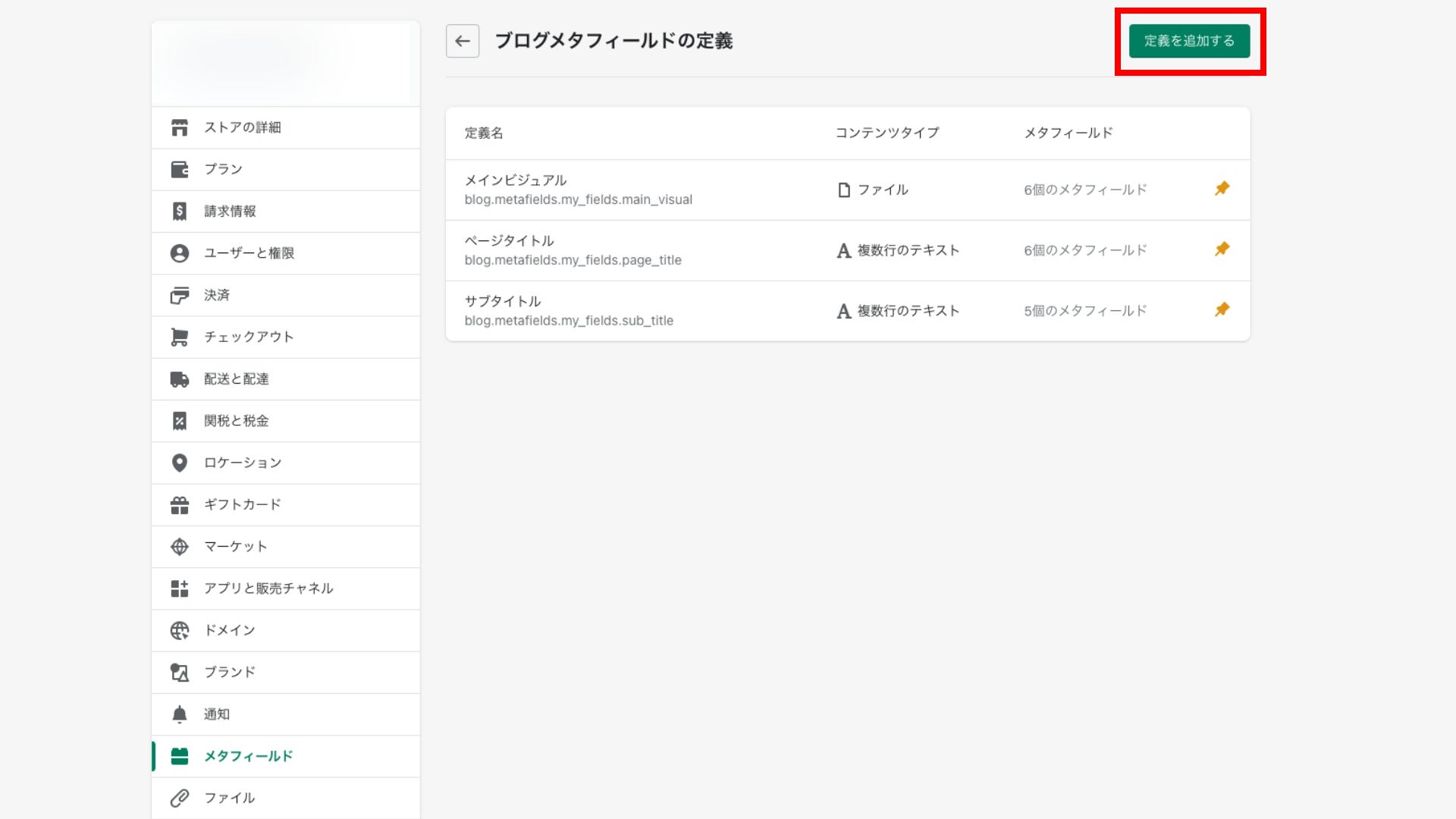
「定義を追加する」ボタンから新しいメタフィールドを追加します。

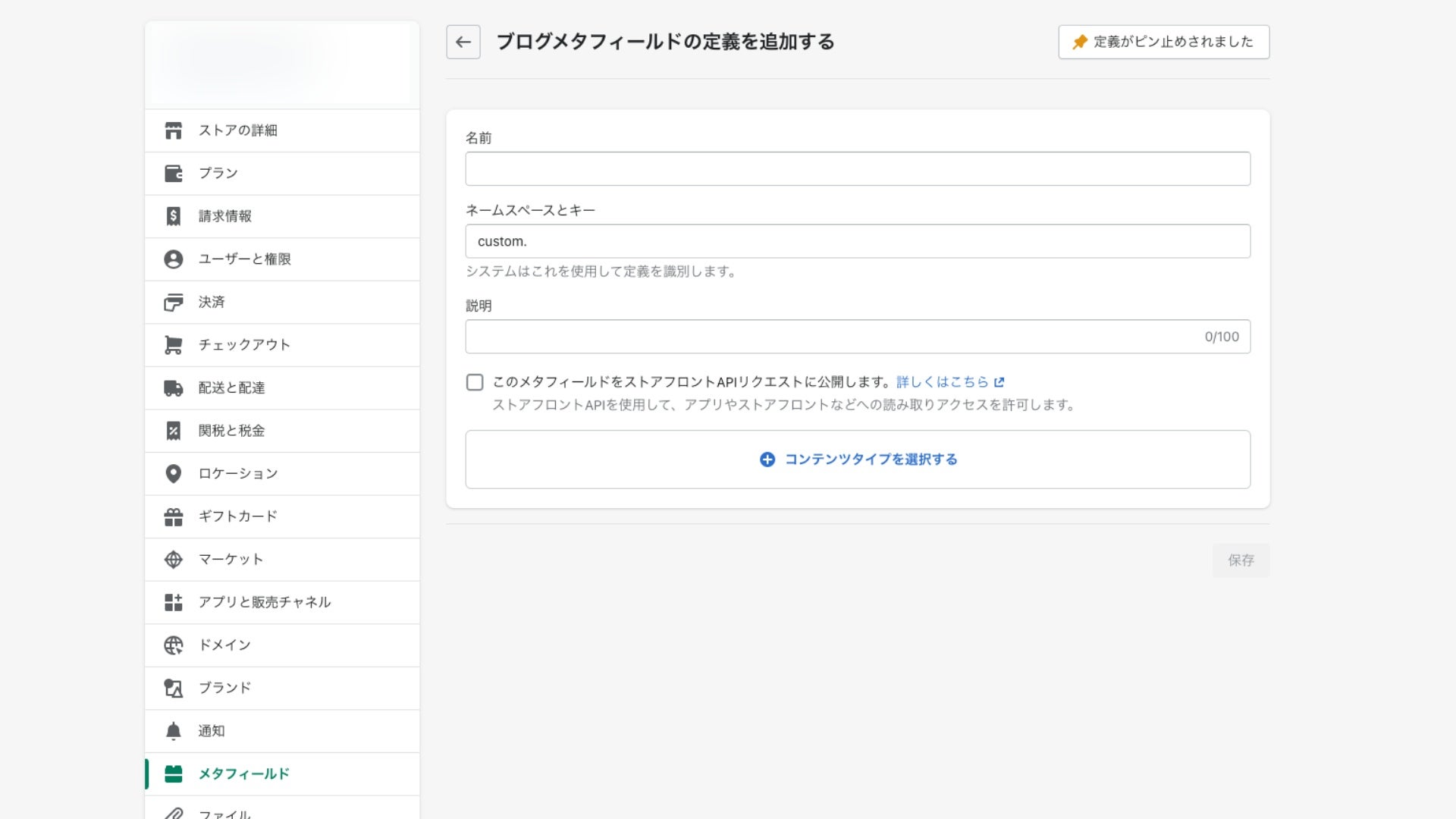
各項目に必要な情報を入力します。
- 名前:管理画面に表示される入力項目名
- ネームスペースとキー:後述するLiquidで出力する際に使用する名前(作成後の変更不可)
- 説明:管理画面に表示される説明文
- API公開:APIとして外部に公開するかどうか(ストアフロントAPIを利用しないのであればチェック不要)
- コンテンツタイプ:管理画面に表示される入力項目の種類(作成後の変更不可)

「保存」ボタンを押すとメタフィールドが追加されます。

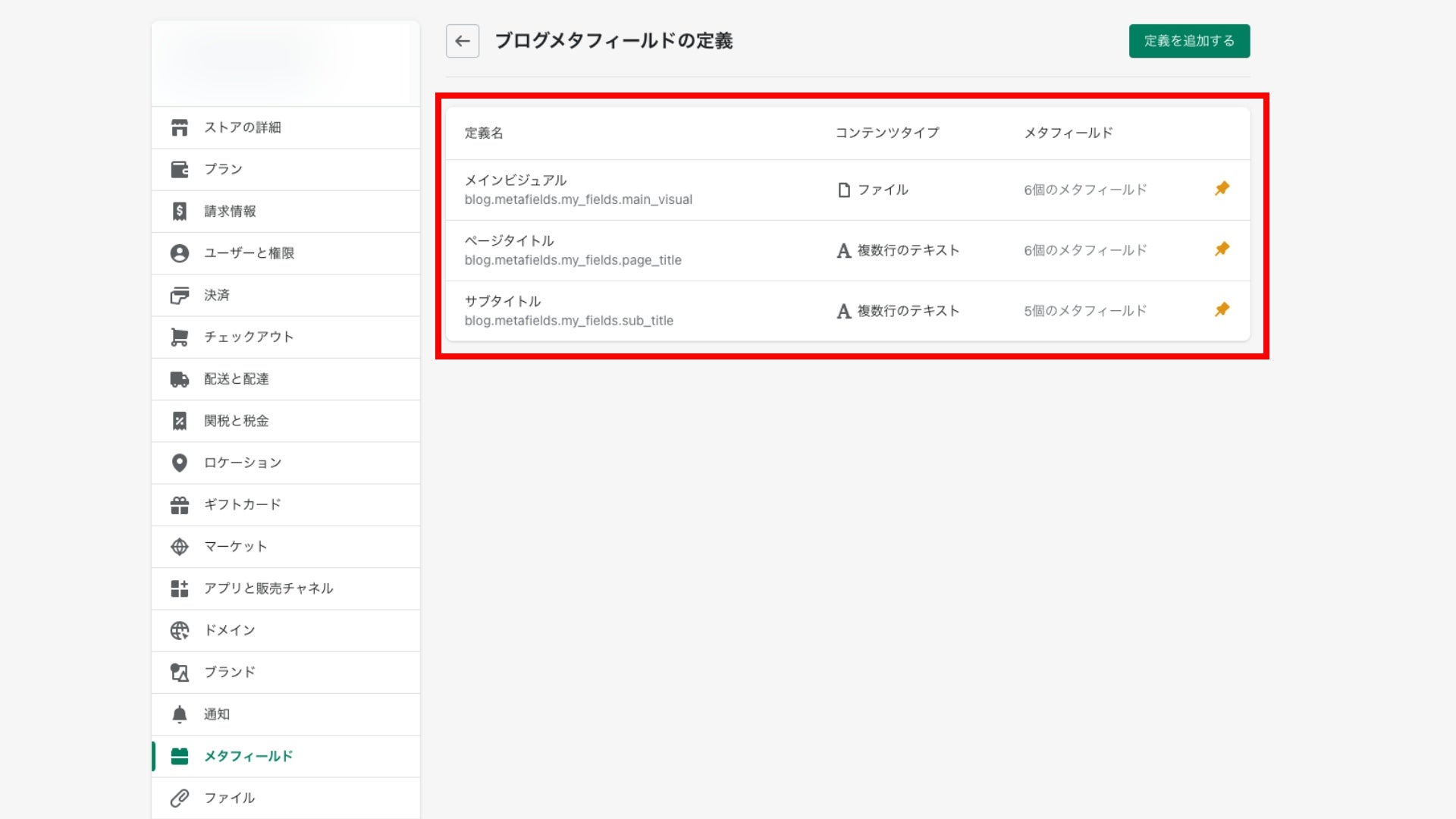
編集画面などに入力項目が追加されます。

Liquidを使って出力する方法
管理画面で入力したメタフィールドの内容はLiquidに出力するコードを追記することでショップの各画面に表示することが可能です。
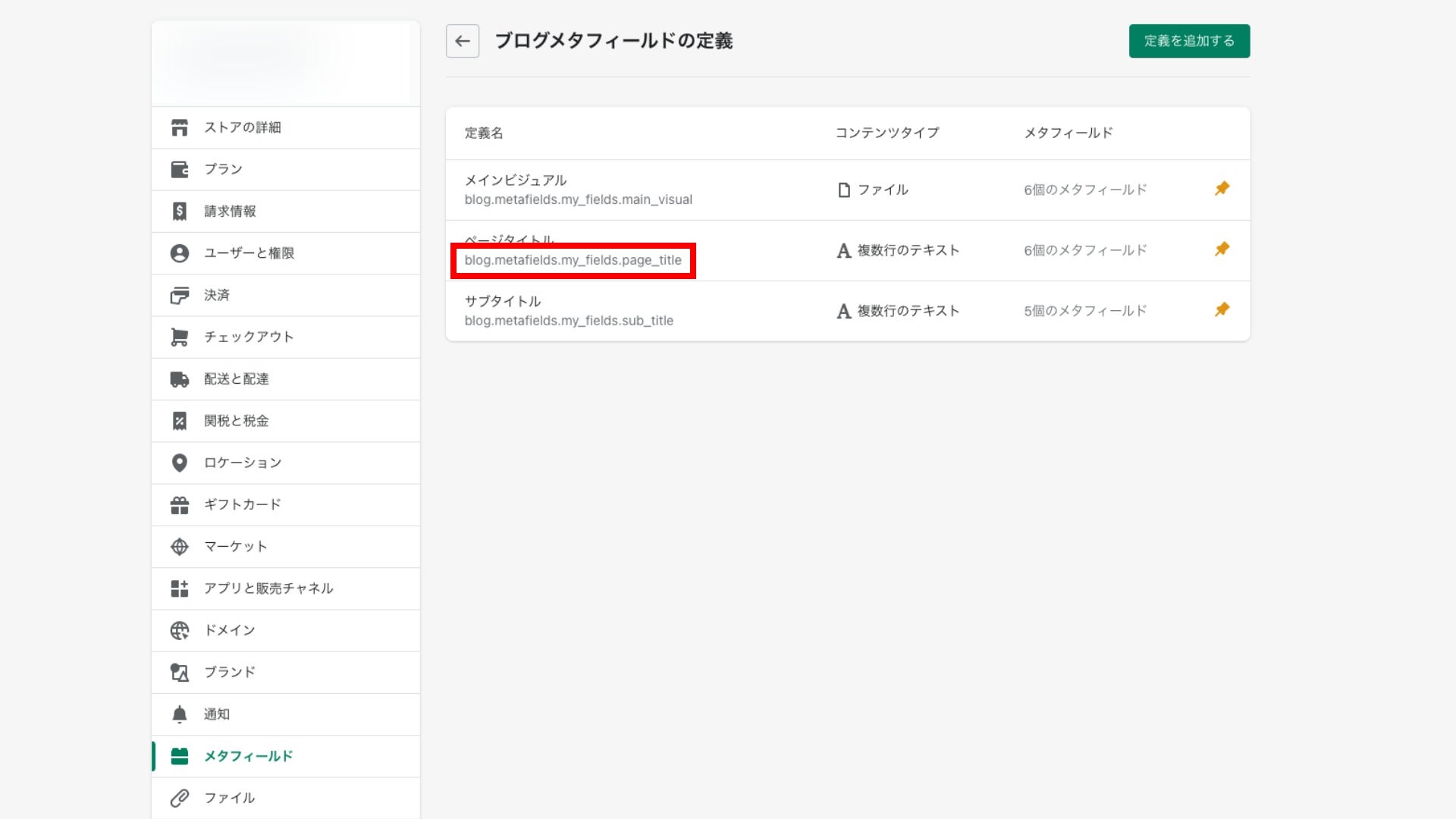
まず、管理画面のメタフィールドの定義を確認し、どのような名前で取得できるか確認します。

あとは、対象の名前をLiquidに記載することで画面上に出力することができます。
テキスト
<h1>{{ blog.metafields.my_fields.page_title }}</h1>画像
<img src=“{{ blog.metafields.my_fields.main_visual | img_url: 'master' }}” alt=“” />